안녕하세요~~ 이미 아시는 분들도 계시겠지만... 미르의 IT블로그 주소가 기존 whdghks913.tistory.com에서 http://itmir.tistory.com/ 으로 이전되었습니다!! 기존 주소가 제 ID로 이루어져 있어 너무 어려웠는대요 쉬운 주소로 변경하였습니다 IT + Mir = ITMir ㅋㅋ 주소 이전과 함께 기존 whdghks913.tistory.com으로 접속하시는 분들을 위해 이 주소로 접속하시는 분들도 모두 새로운 주소로 이동하게 되니 참고해 주시면 감사드리겠습니다 이해가 안가신다면.. http://whdghks913.tistory.com/ 요기로 접속해 보세요 ㅎㅎ itmir.tistory.com으로 이동될겁니다 ㅋㅋ 관련 공지글 : http://itmir.tistory.co..
티스토리 초대장을 배포합니다티스토리는 초대장을 통해서만 가입이 가능한 블로그 입니다 자주 사용하시는 네이버 블로그와 비교되지 않는 장점이 있으니 기회 놓치지 않으셨으면 합니다!!티스토리의 장점을 살펴보겠습니다 보통네이버 블로그는 폐쇠형 블로그티스토리 블로그는 개방형 블로그워드 프레스는 설치형 블로그라고 합니다 개방형 블로그인 티스토리는 블로그를 자기 입맛대로 꾸밀수 있습니다제한이 있는 내이버 블로그와는 차원이 다릅니다 !!! 아래 조건에 모두 충족되면 초대장을 보내드리려고 합니다 많이 신청해 주세요~ 초대장 배포는 모두 소진될때까지 이루어 집니다이번 초대장 배포는 선착순이 아니며, 덧글로 신청해 주신후 2014-04-30일에 당첨되신분 보내드리겠습니다 [신청 양식]1. 이메일 주소가 꼭 포함되어야 합니다..
먼저 2013 우수 블로그의 블로거 분들 모두 축하드립니다~~!! 저도 이번 2013 우수 블로그를 노렸지만 아쉽게도 안됬습니다 ㅠㅠ..그래서 이왕 이렇게 된거 아이콘이라도 달아보자~ 하는 마음에 사이드바에 로고 달아봤습니다 ㅋㅋㅋ 먼저 이미지 파일을 업로드 시켜야 합니다이때 티스토리 파일 업로드 말고도 바로 이미지 로딩이 가능한 다른곳에 올린후 url을 가져오셔도 됩니다 +추가 버튼을 눌러 파일을 업로드 해주세요 그다음 업로드한 파일의 미리보기에 마우스 오른쪽 클릭후 이미지 URL 복사를 눌러주세요 (크롬기준) 그다음 사이드바 설정에 들어가서 이미지 배너 출력을 선택해주세요 그다음 창이 하나 뜨는대 파란 박스대로 입력해 주세요 이름: 마음대로이미지 URL : 방금전 업로드한 이미지 주소연결할 URL :..
티스토리 초대장을 배포합니다티스토리는 초대장을 통해서만 가입이 가능한 블로그 입니다 자주 사용하시는 네이버 블로그와 비교되지 않는 장점이 있으니 기회 놓치지 않으셨으면 합니다!!티스토리의 장점을 살펴보겠습니다 보통네이버 블로그는 폐쇠형 블로그티스토리 블로그는 개방형 블로그워드 프레스는 설치형 블로그라고 합니다 개방형 블로그인 티스토리는 블로그를 자기 입맛대로 꾸밀수 있습니다제한이 있는 내이버 블로그와는 차원이 다릅니다 !!! 아래 조건에 모두 충족되면 초대장을 보내드리려고 합니다 많이 신청해 주세요~ 초대장 배포는 모두 소진될때까지 이루어 집니다모두 소진되면 제목에 [마감]이 붙혀집니다 현재 상태 : 마감
안녕하세요~티스토리 강좌는 오랜만이군요. 전부터 시도했지만 안됬던게 하나 있었습니다.바로 Syntax Highlighter... 이게 뭐냐면... 티스토리 블로그를 보면 코드소스가 깔끔하게 정리된 블로그가 있습니다.이게 부러워서 게속 시도했지만 fail... 그런대 오늘 성공했습니다!그래서 그 방법을 오늘 소개하도록 할까 합니다. ㅎㅎ 먼저 Syntax Highlighter을 다운받아야 합니다. 공식 홈페이지 http://alexgorbatchev.com/SyntaxHighlighter에서 받아도 되고, 아래 첨부파일을 받아도 됩니다. 첨부하였습니다. 바로 받아주세요~ 2013-08-28 기준 최신 파일입니다. 다운받은 다음, 압축을 풀어주세요. 압축 풀면 나오는 폴더의 갯수는 5개정도 되지만, 지금 필..
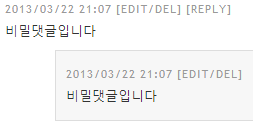
티스토리에는 네이버 블로그와 달리 덧글의 답글 쓰기가 없는것 같습니다저역시도 없다고 확신했지요 ㅎ.. 그런대 모바일로 덧글의 답글 쓰기를 하다 보니 비밀글로 쓰기를 발견했습니다..! 위 스샷을 보시면 비밀 글로 등록 이라는 버튼이 있는것을 볼 수 있습니다댓글의 댓글 쓰기인 상태인 것을 확인 할 수도 있지요 ㅎㅎ 테스트 해봤습니다이렇게 보시면 비밀 댓글의 라는 첫번째 댓글과 비밀 댓글 쓰기 라는 두번째 댓글을 볼 수 있습니다 ㅎㅎ 로그인을 하지 않은 분들에게는 아래와 같이 나타납니다비밀댓글의 비밀댓글이 되는것 이죠 ㅎㅎ 자 이 팁이 유용하다면 아래 손가락을 눌러주세요 ㅎㅎ..로그인은 필요 없으며 다음 View라는 것인대 유용한 글이 널리 퍼질 수 있도록 도와줍니다!
안녕하세요 애드센스 관련 강좌가 벌써 총 4편이나 나오게 되었습니다 그만큼 애드센스 관련해서 작업할수 있는게 많다는 뜻이겠죠? 기존 강좌를 한번 읽어보시는게 작업하시는대 수월하실듯 합니다 2013/02/12 - [강좌/팁/티스토리 강좌] - [3편] 구글 애드센스 광고에 테두리를 넣어보자! 2013/02/06 - [강좌/팁/티스토리 강좌] - [2편] 모바일 티스토리에 구글 애드센스 (Google Adsense)를 넣어보자 2013/02/05 - [강좌/팁/티스토리 강좌] - [1편] 티스토리에 구글 애드센스 (Google Adsense)를 넣어보자 이번에는 티스토리의 메인 페이지에 애드센스를 넣어보도록 하겠습니다 제 메인화면을 한번 볼까요? 위 사진을 보시면 아시다싶이 제 메인화면에는 두개의 광고가 게..
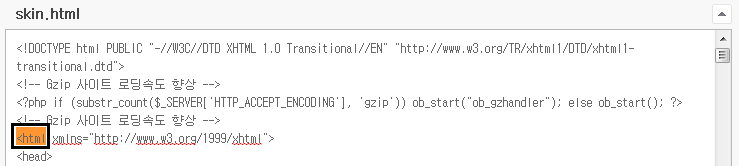
이 팁은 적용되지 않습니다티스토리 스킨에서는 php의 적용을 허락하지 않아 gzip압축 코드를 붙히나 마나 입니다티스토리는 css, html등을 자체에서 압축합니다 안녕하세요 ㅋ"티스토리 강좌" 게시판에 티스토리 블로그에 관한 팁과 강좌를 찾게 된다면 게속 포스팅 할수 있도록 노력하겠습니다(?)ㅋ 이번에는 티스토리의 로딩속도를 개선해 보는 시간인대요요즘들어 너무 느려진 티스토리 블로그..그래서 한번 개선해 보도록 하겠습니다 방법은 간단합니다 ㅋㅋ 위 코드를 복사한다음관리자 모드 - HTML/CSS 편집에 들어가 위 에 넣어주시면 됩니다 위 사진처럼
안녕하세요~ 이 글에서는 티스토리 사이드바에 다음뷰 구독 버튼을 만들어 보도록 하겠습니다 관리자 메뉴에 들어가서 HTML/CSS 편집 - 파일 업로드를 한다음 아래 첨부파일을 풀어 모두 업로드 해주세요 다음뷰 구독 버튼 이미지.zip 그다음 크롬등의 브라우저로 들어가서 마우스 오른쪽 - 새 탭에서 링크 열기를 클릭해 주세요 그럼 사이트 주소가 나올탠대 살며시 복사해 주시면 됩니다 (사진 재탕)주소 보시면 ~/blog/145/1450291/skin~ 에서 숫자가 있을탠대요이게 블로그 마다 모두 다릅니다 직접 따셔야 합니다 이 숫자를 아래 코드에 넣어주세요 /000/0000000/에 자신의 블로그 코드를 넣어 주시면 되고 블로그주소에 자신의 블로그 주소를 기입해 주시면 됩니다 다음 뷰 구독 버튼 코드.txt..
티스토리의 플러그인 기능을 사용하세요. 안녕하십니까?이번에는 모바일 화면에서 구글 애드센스를 띄우는 방법을 연구해 보도록 하겠습니다 이 강좌와 비슷한 내용을 담고있는 강좌들 입니다 잘 봐주세요 ㅎㅎ2013/02/17 - [강좌/팁/티스토리 강좌] - [4편] 메인 페이지에 애드센스 광고를 넣어보자!2013/02/12 - [강좌/팁/티스토리 강좌] - [3편] 구글 애드센스 광고에 테두리를 넣어보자!2013/02/05 - [강좌/팁/티스토리 강좌] - [1편] 티스토리에 구글 애드센스 (Google Adsense)를 넣어보자 모바일 화면에서 애드센스를 넣는 방법은 두가지 정도가 있습니다 하나는 모든 게시글에 구글 애드센스 광고를 넣는 방법입니다 이경우 게시글이 많으면 시간도 오래걸릴뿐만 아니라 애드센스 광..
안녕하세요 ㅎㅎ 제가 드디어 애드센스 허가가 떨어져서 티스토리에 광고를 넣어봤습니다 ㅋ일단 이 기념은 내일이나 그다음날쯤 포스팅 하기로 하고 오늘은 기억이 사라지기 전에 티스토리에 구글 애드센스를 넣어봅시다! 1편에서는 PC에서 볼수 있는 애드센스 광고를 삽입하는 방법을 포스팅 할 예정이고요2편에서는 자바 스크립트를 이용해 모바일에서도 광고를 나타나게 하는 방법을 포스팅 할 예정입니다3편에서는 광고에 구분선을 넣는 방법을 포스팅 해보도록 할것이고4편에서는 메인 페이지에 애드센스를 넣어보도록 하겠습니다 2013/02/17 - [강좌/팁/티스토리 강좌] - [4편] 메인 페이지에 애드센스 광고를 넣어보자!2013/02/12 - [강좌/팁/티스토리 강좌] - [3편] 구글 애드센스 광고에 테두리를 넣어보자!2..
티스토리등 자신의 블로그에 BGM를 깔아봅시다. 이게 첫 포스팅 이군요. ㅋ 일단 http://scmplayer.net/ 사이트에 들어가 줍시다. 그다음 어떤 스킨을 사용할건지 선택한다음 NEXT를 클릭해 줍시다. 재생하고 싶은 노래를 입력해야 하는데요. 노래이름을 적고 링크를 넣어줘야 합니다. 자동 재생등의 설정을 입력해 줍시다. ㅎㅎ 발번역을 돌리자면, 자동재생 : 자동으로 노래를 재생할건가? 랜덤재생 : 랜덤으로 노래를 재생할건가? 기본 볼륨 : 처음으로 설정된 볼륨 크기는 몇인가? 뮤직 플레이어 위치 : 뮤직 플레이어는 어디에 위치하나? 기본재생목록 : 재생 목록을 기본으로 보여주게 할것인가? 이제 테그가 완성되었습니다. 이것을 이제 넣어줘야 합니다. 태그를 모두 복사해 주세요. ㅋ 티스토리 설정..
- Total
- Today
- Yesterday
- String Name = Miru(itmir913);
- String Mail = itmir913@gmail.com;
- String github = https://github.com/itmir913;