가 아닌, 만 있는 과거 게시글 아래 링크는 과거 2013년에 필자가 Syntax Highlighter를 적용한 후 남긴 포스팅입니다. [Tistory] - 티스토리 좋은 소스코드 표현방법 티스토리 좋은 소스코드 표현방법 안녕하세요~ 티스토리 강좌는 오랜만이군요 전부터 시도했지만 안됬던게 하나 있었습니다 바로 Syntax Highlighter... 이게 뭐냐면... 티스토리 블로그를 보면 코드소스가 깔끔하게 정리된 블로그가 itmir.tistory.com 그러나 이는 업데이트도 없고, highlight.js라는 강력하고 간편한 대체제가 나왔기 때문에 현재로서는 메리트가 없습니다. 반면, highlight.js는 자동 언어 감지 기능과, 파일 업로드 대신 코드 몇 줄만 html 소스에 추가하면 바로 적용되..
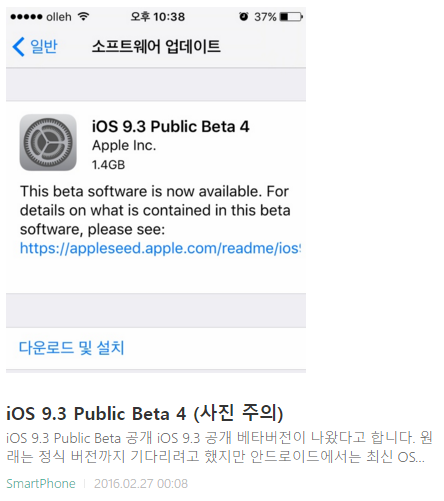
현재 블로그에 적용된 #1 스킨에 게시글 이미지가 표시된 모습 아래 스크린샷을 보시면 제 블로그의 메인화면에서 게시글 썸네일이 표시되는 모습을 볼 수 있습니다.원래 #1 스킨은 제목+내용만 표시되는데요. 티스토리 블로그 관리자 페이지에서 제목만으로 설정해도 반영이 안되는 듯 합니다.참고 : [Note] - 블로그 스킨을 티스토리 #1로 변경하였습니다. 그래서 저는 썸네일을 가져오는 티스토리 치환자를 찾아 블로그에 적용하였고, 그냥 적용하면 가로, 세로가 원본 크기대로 나와서 그 부분도 수정해보았습니다. 어떻게 수정하였는지 알려드리겠습니다. html 찾기 / 수정 먼저 태그를 찾아주세요.이 태그는 #1 스킨에서 3개 존재합니다. 찾기 쉽게 유일한 것을 알려드리고 싶었지만 없는 것 같더라고요;그래서 스샷도 ..
구글 애드센스를 알게된지 2년정도 흐른것 같습니다.블로그 주소를 바꾼 다음, 애드센스를 다시 설치하고 한 반 년? 정도 된 것 같은데요 ㅎㅎ 드디어 $100가 넘어서 애드센스 수익금을 받았습니다. ㅎㅎ 그동안 애드센스와 관련해서 쓴 글도 많네요. ㅎㅎ.. [Tistory] - [1편] 티스토리에 구글 애드센스 (Google Adsense)를 넣어보자 [Note] - 드디어 구글 애드센스 허가가 떨어졌습니다! [Note] - 구글 애드센스 무효클릭으로 인해 계정이 비활성화 되었습니다 ㅠ [Tistory] - [애드센스] 구글 애드센스 (Google Adsense) 신청하기 [Tistory] - 구글 애드센스 $10를 넘어 주소 확인 PIN이 발송되었습니다~ [Tistory] - 구글 애드센스(Adsense..
안녕하세요. 전에 뭐하라님의 도움으로 댓글 탭을 만든적이 있습니다~ [Tistory] - 티스토리 덧글,디스커스를 탭으로 변경하였습니다~ 그 뒤 생각없이(?) 블로그 하다 오랜만에 다시 뭐하라님 블로그에 방문했더니 탭 모양이 업그레이드(?)되었더라고요. ㅎㅎ 전 버전보다 지금 모양이 더 심플하고 어울려서 다시 뭐하라님의 도움을 받아 새로 적용했습니다~~ 전에 쓰던 css설정과 새로 바꾼 css설정 모두 백업용으로 올려두겠습니다! 기존 모양 .tabs { float: left; width: 100%; } .tabs>.labels>label { background-color: #eee; border-radius: 0 2em 0 0; color: #999; cursor: pointer; float: left;..
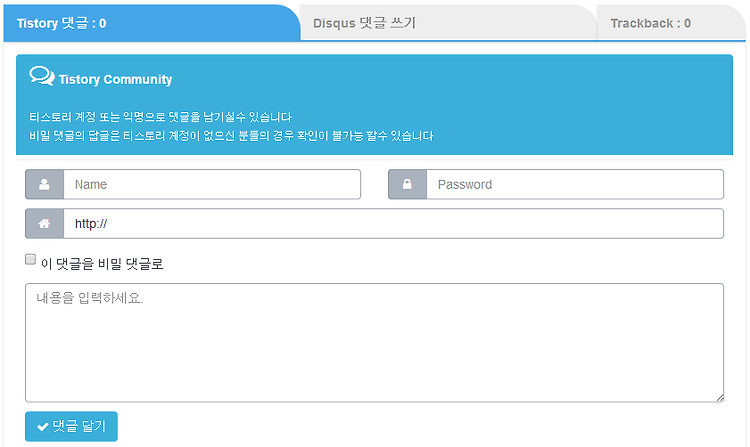
글을 작성한지 오래 지난 포스팅의 경우 지금과 다른 점이 생길 수 있습니다. 블로그에 글이 조금밖에 없는경우에는 직접 살펴볼수도 있지만 100개만 넘어가도 힘든일인데요. 어떻게 해야 할까 생각하다 정말 좋은 방법이 있어 알려드리려고 합니다. 먼저 이 글은 뭐하라님의 http://nubiz.tistory.com/551 글을 바탕으로 작성된 것임을 말씀드립니다. 완성된 스크린샷 살펴보기 직접 적용한 스크린샷을 확인해보겠습니다. 마땅히 넣을 자리가 없어서 댓글 달기 버튼 옆에 넣어주었습니다. 저 상자를 클릭하게 되면 아래 스크린샷 처럼 스르르 열리며 제보가 가능합니다. 제가 적용한 소스는 뭐하라님의 원본 소스를 조금 수정한 것이며, 혼란을 드리지 않기 위해서 이 글은 뭐하라님의 원본 글로 진행했습니다. 구글 ..
페이스북같은 SNS처럼 티스토리에서도 댓글 더보기 기능을 넣을 수 있습니다.정말 잘 작동되네요~~ 이 방법은 http://nubiz.tistory.com/546 글에서 알게된 방법입니다. skin.html의 위에 스크립트 넣어주시면 작동합니다. 특히 더 보기된 댓글이 애니메이션과 함께 나와서 한 눈에 알 수 있네요. ㅎㅎ 참고로 "오늘 2014년 11월 07일" 올리신 글입니다~ 잘 작동하는군요. ㅎㅎ 스크립트를 txt로 첨부하였습니다. 좋은 자료 공유해주신 뭐하라님께 감사드립니다~
드디어 구글 애드센스 Pin번호가 도착했습니다. 사실은 한 달 전에 핀번호가 도착했지만, 엄마께서 부주의로 종이를 찢어버리시는바람에... 한 달을 더 기다렸네요; 아무튼 좋습니다. ㅎㅎ 앞면은 구글 로고만 있습니다. 뒷면은 주소가 있습니다. 안에 핀번호가 있는데요. ㅋㅋ 이거 입력하셔야 되요. 애드센스 접속하신다음, 핀번호 확인을 해봅시다. PIN번호 입력하는 곳에 입력 후 제출하면 끝~ PIN 제출을 눌러주면 끝납니다. PIN 보류가 해제되었다니, 정말 좋은 한마디네요 ㅋㅋ
전에 눈 여겨 보았던 기능이 하나 있는데요.어떤 티스토리 블로그에서 티스토리 댓글과 디스커스 댓글을 탭으로 구현하셨더라고요. 그래서 저도 적용하고 싶어서 찾아봤는데 안되서...포기하고 버튼을 만들어 적용했었습니다.관련 글: [Tistory] - 소셜 댓글 서비스 디스커스(Disqus)를 추가했습니다 그런대!! 오늘 원본 블로그를 발견해서 저도 제 블로그에 탭을 적용할 수 있었습니다.지금 보니 그 블로그 주인분께서도 저와 같은 fastboot 스킨을 쓰시는거 같더군요. ㅋㅋ 원본 블로그는 http://nubiz.tistory.com/499입니다.http://nubiz.tistory.com/442도 참고해 주세요. 스크린샷을 확인해 보세요~티스토리 댓글입니다. 아래는 디스커스 댓글입니다.디스커스는 탭을 클릭..
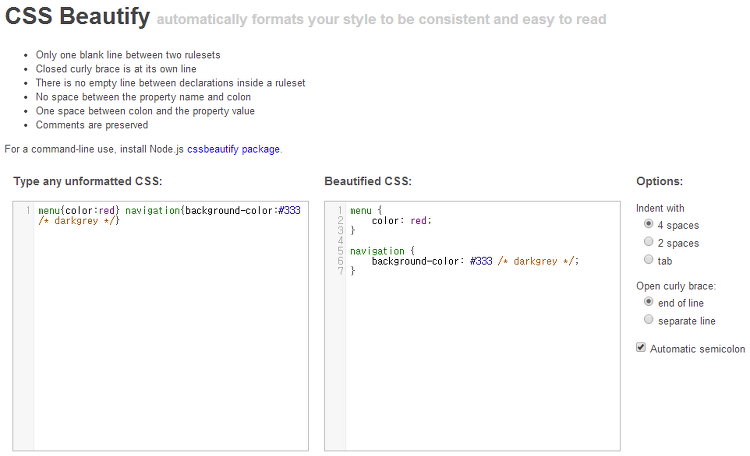
티스토리 스킨을 변경할 때, 또는 html과 css를 살펴볼 일이 있을 때, html 소스가 한 줄로 있을 때가 존재합니다. 코드가 한 줄로 되어 있어서 가독성이 매우 떨어지고 읽기도 불편합니다.이럴 때 사용하는 유용한 사이트가 있어 소개합니다. 1. CSS Beautify 한 줄로 되어 있는 코드를 정렬해서, 가독성을 향상시켜주는 사이트입니다. http://cssbeautify.com/ Type any unformatted CSS에 정렬을 원하는 소스를 집어넣으시면, 오른쪽 화면에 소스가 보기 좋게 변경되서 나타납니다. 다시 소스를 한 줄로 변경할때는 아래 사이트를 사용합니다. 2. CSS Minifier 소스를 한 줄로 변경해주는 사이트입니다. http://cssminifier.com/ 왼쪽에 소스를..
안녕하세요~이번에 처음으로 트랙백이라는걸 해보는데요 잘되는지 모르겠네요. ㅋㅋ 이글에서는 티스토리 이미지에 그림자 효과를 넣어보려고 합니다. 그림을 강조하기 위해 그림자 효과를 넣는데요. 지금부터 이 효과를 넣으면 나타나는 효과와, 그 방법을 알아보겠습니다. 이미지에 그림자 효과를 넣으면 어떻게 되나요? 따라하시기 전에 어떻게 하면 어떻게 될지 한 번 살펴보겠습니다. 두 개의 사진을 가져왔어요. (뭘 예시로 들까 생각하다가 그냥 아무거나 선택어요. ㅋㅋ) 사진을 보시면 이미지 주변에 검은 띠가 생긴것을 확인할 수 있습니다.이렇게 사진을 강조하기 위해 사용합니다. 티스토리는 html/css에서의 자유도가 매우 높으므로 이런 효과도 넣을수 있지요. ㅋㅋ 그림자 효과를 넣어봅시다 이 방법은 매우 위험하지는 않..
구글 애드센스를 알게된지는 1~2년이 된 거 같고.. 블로그 주소와 스킨을 갈아 엎으면서 애드센스 시작한 것도 1달이 넘어가는거 같습니다. [Tistory] - [애드센스] 구글 애드센스 (Google Adsense) 신청하기 글 보니까 딱 한 달이 되는거 같네요. ㅋㅋ 매일매일 안드로이드 애드센스 어플으로 수익을 확인하는데, 벌써 $10가 넘었네요. (엄청 기다렸..) 이 어플 사용한지도 한 달이 넘어가네요. 위젯으로 꺼내놓고 쉬는시간마다 확인했는데..ㅋㅋ 작년 1월까지만 해도 애드센스 앱이 없었는데, 언제부터인가 어플이 있더라고요. 그래서 통계라던지 이런거 편하게 보고 있습니다. 다만.. 어플에 뜨는 애드센스 잔액과 홈페이지에 뜨는 잔액이 좀 다르다는 문제가.. 이렇게 왼쪽 스크린샷처럼 $10을 넘었..
애드센스를 사용하고 있는 블로거라면 가장 불안한 부분이 바로 부정/무효클릭으로 인한 계정 정지일 겁니다. 애드센스 부정/무효클릭에 걸려서 계정이 비활성화 된다면 지금까지 얻은 모든 수익이 압수된다고 합니다. 만약, 지금 애드센스의 최소 출금 금액인 $100이 있는데 계정 비활성화를 당하면, 100달러가 사라지게 되는거죠... 그래서 언제 계정이 비활성화 될지 모르기 때문에 100달러가 되면 바로 찾는 것이 좋습니다.애초에 받을 돈은 바로 받는 게 좋아요. 애드센스 광고의 부정클릭은 본인이 할 수도, 다른사람이 할 수도 있습니다.내가 하는 부정클릭은 고의로 하는 경우가 아니라 실수일 때가 많습니다. 또한 광고 차단을 위해 url을 얻을때 클릭할수도 있는데요. 이 것도 부정클릭이라서 구글이 하지 말라고 합니..
디스커스(Disqus)란 요즘 티스토리 댓글 시스탬에서 벗어나고 싶은 블로거분들이 자주 쓰는 댓글 서비스입니다. 네이버와 티스토리의 차이점 중 티스토리의 최악 단점이 바로 댓글 작성자가 자신의 댓글에 달린 답글을 바로 확인할 수 없다는 점인데요. 이런 문제로 일부 블로거분들은 디스커스를 사용하고 있습니다. 검색으로 알아본 이 서비스의 장점은 이메일만 입력하면, 댓글의 답글이 달릴 때 이메일로 알려준다고 합니다. ㅎㅎ 그래서 어제 저녁과 오늘 작업결과 제 블로그에도 디스커스를 달았습니다. ㅎㅎ 디스커스 달고싶으신 분들은 잘 설명된 사이트 하나 소개해 드립니다. http://hackya.com/ko/disqus-api-사용하는-방법/ 나중에 저도 제가 구현한 방법 (버튼을 눌러서 표시/숨기기 기능)을 정리해..
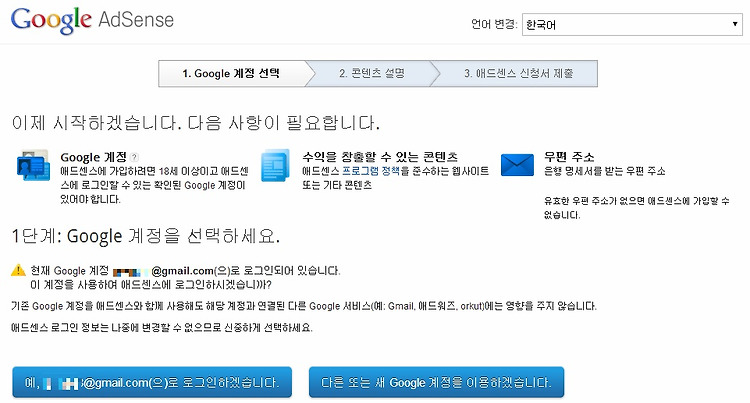
혹시 구글 애드센스를 아시나요? 대부분의 블로거분들이 모두 알고 있다고 해도 과언이 아닐만큼 구글 애드센스는 정말 유명합니다. 이번에는 구글 애드센스를 어떻게 신청하는지 하나하나 살펴보겠습니다. 먼저 구글 계정이 필요합니다. 준비해 주시고 아래 사이트로 접속해주세요. https://www.google.co.kr/adsense 구글 홈페이지에서 계정을 가입하지 않고 휴대폰으로 가입하면 생년월일이 들어가지 않아 나이 제한에 걸리지는 않는 듯 합니다. 로그인후 애드센스 홈페이지에 들어가면 아래와 같은 화면이 뜹니다. 계정 정보를 확인하신후 아래에 있는 버튼을 눌러주세요. 한국어가 아닌 영어일경우 오른쪽 위에 있는 언어 설정을 변경해 주세요 그다음에는 애드센스를 사용할 주소같은 기본 정보를 입력해 주는 화면이 ..
안녕하세요~ 오늘은 티스토리 주소를 이전하고, 전에 쓰던 주소를 새로운 주소로 연결하는 방법을 알아보겠습니다. 제 블로그 주소가 http://whdghks913.tistory.com/ 에서 http://itmir.tistory.com/ 으로 변경되었습니다. 많은 분들이 말씀하시기를.. 주소를 변경하는건 많은 유입을 포기하는거라고 하시더라고요. 왜냐하면 기존 주소로 접속하면 없는 블로그라 나오기 때문입니다. 그래서 검색한 결과, 정말 좋은 방법을 찾아서 소개합니다!! 지금 소개하는 방법은 뒷부분 주소까지 함께 이동시키는 스크립트 입니다. 예를들어, 알려진 대부분의 방법은 http://whdghks913.tistory.com/123 으로 접속하면 그냥 http://itmir.tistory.com 으로 접속되..
- Total
- Today
- Yesterday
- String Name = Miru(itmir913);
- String Mail = itmir913@gmail.com;
- String github = https://github.com/itmir913;