으어 개학이군요 ㅠㅠ 일찍 일어나는거 말곤 재밌습니다 ㅋㅋㅋㅋㅋㅋㅋ 아무튼 각설하고 이번에는 인터넷에 있는 샘플 소스또는 제 강좌의 예제 소스등을 나의 이클립스에 추가해 보는 방법을 알아보겠습니다~ 12. 예제소스를 내 이클립스에 추가해 보자 다운받으신 소스를 압축풀어주세요 저는 전 강좌였던 http://itmir.tistory.com/315의 예제소스로 해보겠습니다 이클립스 마우스 오른쪽 - Import를 눌러주세요 클릭! Android탭의 Exsting Android Code Into Worwspace를 선택해주세요 이화면에서 Root Directory옆에있는 Browse를 눌러주시고 압축푼 소스를 선택 자, 이렇게 뜨는데요 이때 꼭 Copy project into workspace를 선택해 주세요 ..
번외글입니다 Spannable이라는 것을 이용해서 TextView의 많은 효과를 줄수 있는대요 글자 클릭 이벤트, 일부의 색 변경을 할수 있습니다 [JAVA] Spannable span; span = (Spannable) text1.getText(); [XML] android:bufferType="spannable"을 먼저 해주셔야 합니다 아래는 글자 속성관련 코드입니다span.setSpan(new UnderlineSpan(), start, end, Spannable.SPAN_INCLUSIVE_INCLUSIVE); // 글자 일부만 밑줄 span.setSpan(new ForegroundColorSpan(0xFF0B76C8), start, end, Spannable.SPAN_INCLUSIVE_INCLUSI..
번외글입니다 전체글자의 색을 지정하는 방법은 다음과 같죠?android:textColor="@android:color/white" or android:textColor="#AARRGGBB" 그렇다면 글자 일부만 바꾸는 방법은 뭘까요? TextView에서 글자 일부의 색만 바꾸는 방법을 알려드릴려고 합니다 html코드를 사용할수 있는대요 Html.fromHtml("텍스트")이렇게 사용하셔도 됩니다 일부 글자만 색을 변경하려면 http://itmir.tistory.com/317을 참조하세요
으어ㅠㅠㅠㅠㅠ 내일 개학이네요 ㅠㅠㅠ 어쩔수 없지만 빨리 강좌 하나 쓰고 자렵니다~ 이제 밤늦게 폰을 할수 없다니 ㅠㅠㅠ으어ㅠㅠㅠ 방학이 끝나고 2학기가 시작되므로 이 강좌의 업로드 속도가 아주 늦어질수 있습니다 11. 알림 메세지 띄우기 11-1 알림 메세지란? 안드로이드 폰을 종료할때 나타나는 메세지 "기기를 종료하시겠습니까?" "아니오" "예" 이 문구를 한번쯤은 보신적이 있으실겁니다 이렇게 어플에서 알림메세지를 띄워 사용자의 대답을 입력받을수 있는데요 이번에는 이 코드를 알아보겠습니다 참고로 #11강좌부터는 xml을 건들이는 일이 적고 80%가 java에서 이루어 집니다 11-2 코드 미리보기 알림을 띄우는 코드를 확인해 보겠습니다AlertDialog.Builder alert = new Alert..
원래 이 글은 번외편 이었다가 진도에 맞춰 강좌에 포함된 글입니다 어플 개발 강좌에서 번외 강좌는 추후 본 강좌에 추가됩니다 (추가되며 내용이 변경될수 있습니다) 이번에는 String에서 글자 변수를 사용하는 방법을 배워보도록 하겠습니다 10. String 변수 (문자열 변수 설정하기) 10-1 String.xml사용법 안드로이드에서 화면에 글자를 표시하는 방법은 두가지 정도가 있습니다 android:text="안녕하십니까?" 처럼 그냥 글자를 넣는 방법이 있습니다' 그리고 res/values/string.xml을 이용하여 국가마다 다른 언어를 보여줄수도 있고 여러번 필요한 글자를 저장할수도 있습니다 그런대 이 String.xml에서 값이 변할수 있는 여지가 있습니다 예를 들자면 "현재 남은 배터리가 1..
어플에서 apk를 설치하는 소스는 다음과 같습니다 public void apkInstall(File apkfile){Uri apkUri = Uri.fromFile(apkfile);try {Intent packageinstaller = new Intent(Intent.ACTION_VIEW); packageinstaller.setDataAndType( apkUri, "application/vnd.android.package-archive"); startActivity(packageinstaller);} catch (Exception e) {}}apkinstall이라는 메소드입니다이 메소드를 실행할때 변수를 apkfile의 경로를 주면 됩니다 메소드를 실행할땐 아래 코드를 사용합니다File apkfile = ..
Toast를 배우는 시간입니다~ 토스트란 기기 아래 잠깐 표시되는 간단한 메세지 입니다 이번시간에는 토스트를 배울탠대 이것만 배우기에는 너무 강좌가 짧아서 함께 도둑잡기 게임을 만들어 보겠습니다~~~ 재미있으니 꼭 따라해보세요! 이번 시간을 위해 자바 책을 뒤져보고 네이버도 찾아봤습니다~ 오늘은 rand함수도 같이 배울겁니다 기본지식 : 2013/08/14 - [미르의 개발 이야기/Java 배움터] - 번외 - rand함수를 이해하자 자바 기본 지식을 알고싶다면 여기로~ 9. Toast와, 도둑잡기 게임을 만들어 봐요! (rand함수 이용) 9-1 프로젝트 생성 Pass~ 9-2 Toast 완전정복 자바 소스로 오신다음 한 줄만 입력하시면 됩니다 ㅎㅎ Toast.makeText(this,"토스트 메세지 ..
안녕하세요~ 아마 이 이미지 뷰까지 배우고 나면 기본 위젯은 마스터 하실겁니다 ㅎㅎ 이미지뷰는 이미지를 띄워주는 뷰입니다 비슷한 예로는 이미지 버튼도 있지요 ㅎㅎ 여담입니다만 저는 이미지 뷰 쓸려고 했다가 이미지가 왜곡되서 편법으로 일반 버튼에 백그라운드를 이미지로 지정해버리는 수를 사용했... 아무튼 시작해 보겠습니다~ 8 이미지뷰를 정복하자 (최종결과:버튼으로 이미지 바꾸기) 8-1 프로젝트 생성 생략 8-2 이미지 뷰 추가하기 프로젝트 생성은 저번 7강좌 동안 꾸준히 사진으로 설명했으므로 생략합니다 이미지뷰를 추가해 볼까요? 이미지뷰는 Image & Media랑에 있습니다 드래그 하면 아래와 같은 창이 뜹니다 어떤 이미지를 사용할거냐?라는건데요 아직 우리는 이미지를 추가하지 않았습니다 추가해 보겠습..
안녕하세요~ 이번에는 EditText입니다 이 EditText란?, 글자를 입력할수 있는 공간을 만드는 겁니다 속성이 이 EditText에서 추가할수 있는 게 몇게 있는데요 그것 위주로 설명하도록 하겠습니다 7. EditText는 완전 쉬워요~ 7-1 일단 프로젝트를 만들자 Ctrl+N을 누르면 새로운 프로젝트를 만드는 창이 뜹니다 자 저는 이렇게 설정했습니다 이번엔 특별히 아이콘을 지정해 보겠습니다 위에 있는 Clipart를 누르면 안드로이드 기본 아이콘이 나오는데요 저는 연필을 골랐습니다 ㅎㅎ 7-2 일단 추가하자 ㅎㅎㅎㅎㅎ 만들어 졌어요 ㅎㅎ 이번에는 EditTexit를 만들것 이기 때문에 옆에 있는 Text Fields를 눌러주세요 Plain Text를 드래그해줍시다 [미르의 팁] -제 이클립스 ..
assets안에 있는 파일을 옮기는 소스입니다. onCreate등에서 아래 메소드 호출문으로 실행할수 있습니다. assetsFileCopy("이동할 파일 이름"); 아래 코드는 넣어주시면 됩니다. ㅎㅎ private void assetsFileCopy(String file) { if (!new File("/data/data/(패키지명)/(파일이 들어갈 폴더)/"+file).exists()) { // TODO Auto-generated method stub String dir="/data/data/(패키지명)/(파일이 들어갈 폴더)/"; String fname = file; File folder =new File(dir); if(!folder.exists()){ folder.mkdirs(); } Asset..
내가 만든 어플을 멀티 윈도우가 지원되게 바꾸려면? 밑에 아래 구문을 추가합니다 그다음 런처에 아이콘을 표시하려는 액티비티, 즉밑에 추가합니다 그다음 위에 이 네줄을 추가합니다 마지막으로 values/dimens.xml에 1.0dip1.0dip1.0dip1.0dip 이 4줄을 추가하면 됩니다 그럼 작동은 되게 되는대 짤릴수 있습니다ScrollView등을 잘 이용하여서 짤려도 스크롤되게, 또는 그냥 보이게 수정해야 합니다그건 어플 개발자라면 할줄 있겠죠? 출처:http://cafe.naver.com/samfirm/3185오리도리(wowo5605)님 감사드립니다~
자, 이번시간에 배울 내용은 버튼입니다 약간 복잡한 내용도 있고 하니 잘 따라 오시길 바랍니다 버튼에는 일반 버튼, 이미지 버튼이 있는데요 일반 버튼을 마스터 하면 이미지 버튼도 되므로 이미지 버튼은 생략합니다 잠깐 강의의 흐름을 보면 버튼을 마스터 한다음에는 EditView의 기초(응용은 좀 뒤에), 이미지 띄우기를 할 예정입니다 아마 이미지까지 나가게 되면 볼폼 없어도 나만의 앱 하나는 만드실수 있으실 겁니다 ㅎㅎ 6. 버튼(Button)을 만들어 보자 6-1 버튼 생성 저번 강좌에서 말한대로 프로젝트 생성은 건너 뜁니다 이름 : Button 액티비티 : BlankActivity로 만들어 주시면 됩니다 전 강좌에서 버튼 만드는방법을 잠시나마 배웠습니다 이렇게 드래그 해서 버튼 하나 만들어 주세요 버튼..
언락커를 만들려면 설치된 어플을 한다음 언락커가 설치되었는지를 살펴봐야 합니다 마켓 결제 체크든지 이런 기능은 아직 잘 모르겠습니다.. 번외편으로 설치된 어플을 확인해보겠습니다 private static final String CHECK_PACKAGE_NAME = "(확인하려는 어플의패키지명 대문자)"; // Package 설치여부 확인 PackageManager pm = getPackageManager(); try { pm.getApplicationInfo(CHECK_PACKAGE_NAME.toLowerCase(), PackageManager.GET_META_DATA); // 패키지가 있을경우 실행할 내용 Toast.makeText(this, "PACKAGE 명 = " + CHECK_PACKAGE_NA..
네... 오늘은 제목답게 Textview만 죽도록 할겁니다 ㅎㅎㅎㅎㅎㅎㅎㅎㅎ 각오 단단히 하(지 않으셔도 되지만 하)시고 따라와 주세요~ 5. TextView를 정복하자 5-1 프로젝트 생성 자 ㅎㅎ 저번 강좌에 프로젝트 만들기부분은 아주 자세하게 나와 있습니다 ㅎㅎ 저런 예쁜 모양으로 만들어 주시면 되요 ㅎㅎ (다음 강좌부터 이 스샷을 생략합니다 특이 사항이 있다면 강좌에 표시할 것이고 없다면 기본설정(BlankActivity)그대로 가시면 됩니다) 5-2 XML코드의 모든것 만들어 졌습니다! 이부분을 자세히 봐주세요 이때 Nexus One부분은 눌러 다른 기기로 바꿔주시고.. (안타깝게도 아직 이부분을 고정하는 방법은 저도 잘 모릅니다) 돋보기 눌러주시면 크게 키울수 있습니다 저는 레퍼런스인 겔럭시 ..
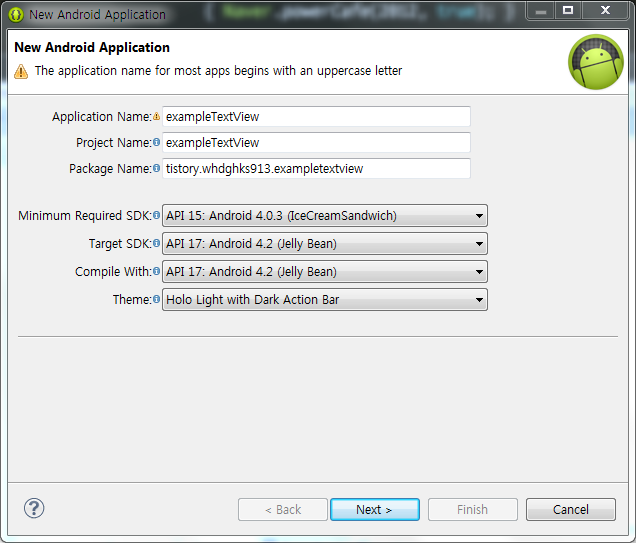
저번 강좌 3개를 모두 정독하셨다면, 여러분의 컴퓨터에는 이클립스와 SDK가 모두 설치되어 있을것이며,또한 어플의 기본 구조도 대충은 아실겁니다.이제부터는 본격적으로 어플을 만들기 시작하며, 예제소스가 첨부되어 있는 강좌가 많을것 입니다. ㅎㅎ하나하나 차근차근 해봅시다!! 어떻게 화면이 표시될까? 4-1 어플 생성 저번 강좌가 필요한 부분이 있으니 꼭 정독해 주신다음 읽어 주시기 바랍니다. File - New - Android Application Project를 눌러 새로운 어플을 만들어 봅시다. 이렇게 생성해주시면 되고 ㅎㅎ.. 나머지는 모두 기본 설정 그대로 두시면 됩니다. 4-2 어떻게 화면에 표시되는가? 프로젝트가 생성되고 아래와 같은 화면이 뜨게 됩니다. Package Explorer의 src..
- Total
- Today
- Yesterday
- String Name = Miru(itmir913);
- String Mail = itmir913@gmail.com;
- String github = https://github.com/itmir913;